Windows下Hexo的一些问题记录
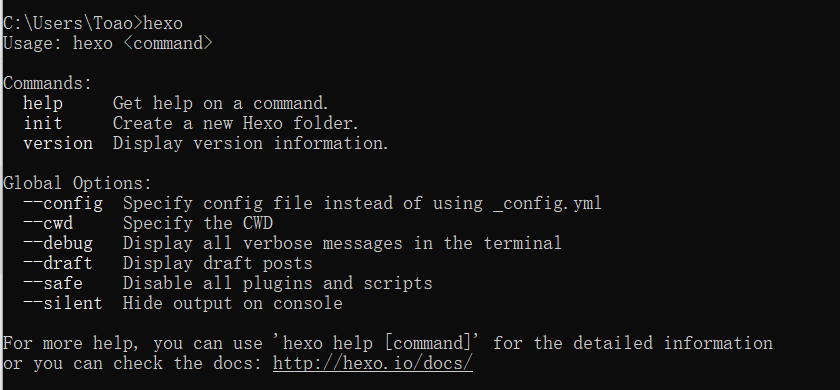
- CMD直接使用hexo只出现三种选项,如下

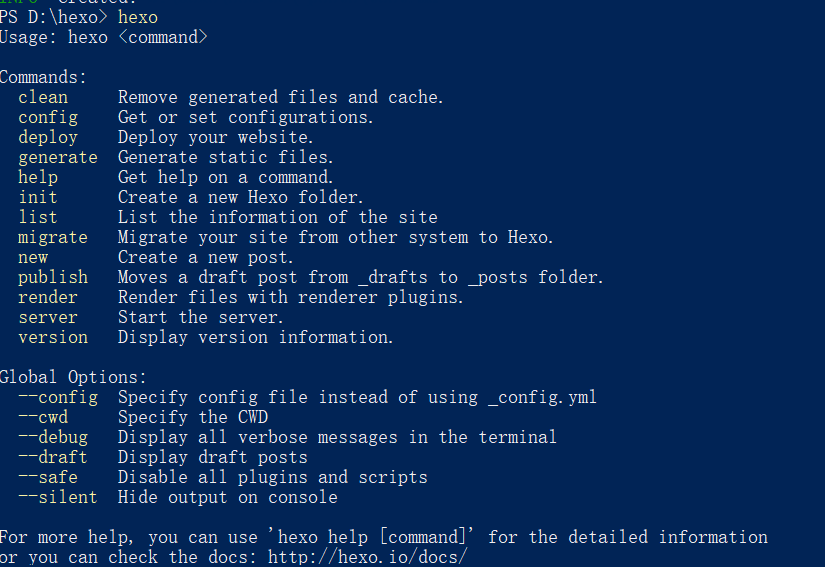
解决方法:将进入Hexo的文件夹里再使用相关命令
为Hexo的文章创建分类
hexo new page "Categories",然后就会在source文件夹下生成Categories文件夹,里面有index.md。这个Categories对应的是所有分类项的页面,我们不需要主动添加分类项进去,只要你的markdown里的categories属性写了分类,该分类就会被添加到Categories页面。对index.md的填写如下,comment代表评论
title: ' Categories ' date: 2020-05-20 22:06:04 type: "categories" comments: false对于Next主题的,在hexo\themes\next_config.yml中去除categories前面的#号,并且检查
home: /和
/categories/后是否有空格,有则去掉,否则会出现Cannot find /Categories/%20的错误home: /|| home #about: /about/ || user #tags: /tags/ || tags categories: /categories/|| th archives: /archives/ || archive #schedule: /schedule/ || calendar #sitemap: /sitemap.xml || sitemap #commonweal: /404/ || heartbeat执行
hexo g和hexo s在localhost:4000即可看到结果,然后hexo d将修改上传到网页。
hexo对语法的检查很严格,开头的title这些信息冒号后面都需一个空格,否则会有Error
对于由于git大小写问题出现的404,如url:/Categories/在GitHub上变为:/categories,把public文件夹里的Categories改为 categories即可
Hexo图片引用问题,在source目录下新建一个images文件夹,然后把图片放在里面用路径
/images/图片名进行引用即可,这个方法的Hexo的主页和文章详细页都可见,但在本地不可见,可先放里面,然后deploy,接着使用https://toaoc.github.io/images/图片名即可引用。Hexo使用categories标签才会出现在分类页面中,而不是Tags标签
博客的头部信息凑不用使用引号,即使是中文